 This snippet is for an easy to make rounded CSS button that can be used to give your links a bit extra pfiff.
This snippet is for an easy to make rounded CSS button that can be used to give your links a bit extra pfiff.
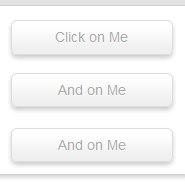
The button uses the CSS border-radius for the rounded corners, box-shadow for the drop shadow and the CSS text-shadow property to give the link text a nice, subtle embossed effect. A hover effect is added, reducing the dropped shadow and adjusting the margins to give a pressed button effect.
CSS Code for the button
.round_shadow_button {
font: 14px/2.3em trebuchet,arial;
color: #aaa;
text-shadow: 0 1px 0 #fff;
text-align: center;
text-decoration: none;
display: block;
padding: 0 5px;
margin: 3px auto 5px;
background: #fff url(btn.png) repeat-x bottom;
border: 1px solid #ddd;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-o-border-radius: 6px;
-ms-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 3px 5px #ccc;
-webkit-box-shadow: 0 3px 5px #ccc;
-o-box-shadow: 0 3px 5px #ccc;
-ms-box-shadow: 0 3px 5px #ccc;
box-shadow: 0 3px 5px #ccc;
}
CSS code for the hover
.round_shadow_button:hover {
margin: 5px auto 3px;
-moz-box-shadow: 0 0 1px #eee;
-webkit-box-shadow: 0 0 1px #eee;
-o-box-shadow: 0 0 1px #eee;
-ms-box-shadow: 0 0 1px #eee;
box-shadow: 0 0 1px #eee;
}
HTML
To add the style to a link, simply add the class to your link
<a class="round_shadow_button" href="#">Click on Me</a>



 Create professional websites and online shops without programming:
Create professional websites and online shops without programming:

